Step 3: Customize WP-Chatbot
Customize appearance of your chat bot with easy-to-use settings
- Select Color of chat bubble

.
- Select Logged in greeting / Logged out greeting
Note: greeting cannot be empty, if nothing is specified Facebook Default greeting will be shown

.
- Select Greeting dialog display option
Default / Show - The greeting dialog will always be shown when the plugin loads.
Fade - The greeting dialog of the plugin will be shown, then fade away and stay minimized afterwards.
Hide - The greeting dialog of the plugin will always be minimized until a user clicks on the plugin.
.
- Select Greeting dialog delay option
Note: sets the number of seconds of delay before the greeting dialog is shown after the plugin is loaded
.
- Select Messenger Language
Note: selected language affects on default buttons translation not the content translation
Compare


.
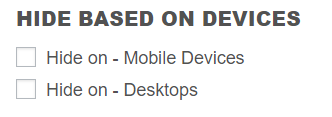
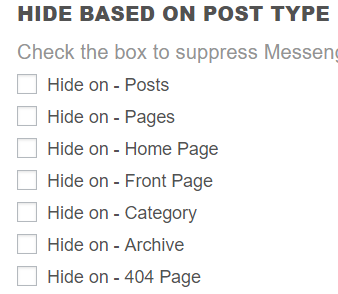
- Select Hide options
Note: you may want to show chat widget on web but do not show on mobile
or you may want to show chat widget on Home, Contacts page but hide it on all other pages