Today I’m going to show you how to add Facebook Messenger customer chat to a WordPress website with a chatbot you manage in Customers.ai. There are many benefits to look forward to following a successful install of WordPress live chat to your website:
- We know that 55% of consumers are interested in interacting with a business using messaging apps.
- And we know that adding chat to a website can improve conversion rates by 45%.
What’s not to like?
News flash: your avergage live chat is a donkey compared to web chat on your site powered by a smart, automated Facebook Messenger bot doing automated lead capture and triage.
What if your website visitor doesn’t use Messenger?
Customers.ai OmniChatⓇ can be set up to offer your web visitor a no-login-required web chat widget instead!
We’re talking about unicorn-infused WordPress live chat here:
- No wait times for customers — 24/7 instant responses
- For visitors chatting in Messenger, they will save the conversation and can reach out any time with follow-up issues
- Your business is able to reengage that website chat contact in Messenger with Sponsored Message ads
- Your business creates customer profiles enriched with each interaction
- Messenger web chat is cross-device functional and mobile-friendly — the conversation is available on your site, the Messenger app and Facebook desktop!
And Facebook Messenger customer chat powered by a Customers.ai chatbot costs less than chat staffed by live human operators.
And when a live agent is needed, the chat can easily be handed over to a live agent at just the right time.
The ability to take over for the chatbot is available at any time a la live chat operator takeover. So when a hot lead comes in or the bot can’t answer a tough customer question, you can be notified and follow-up.
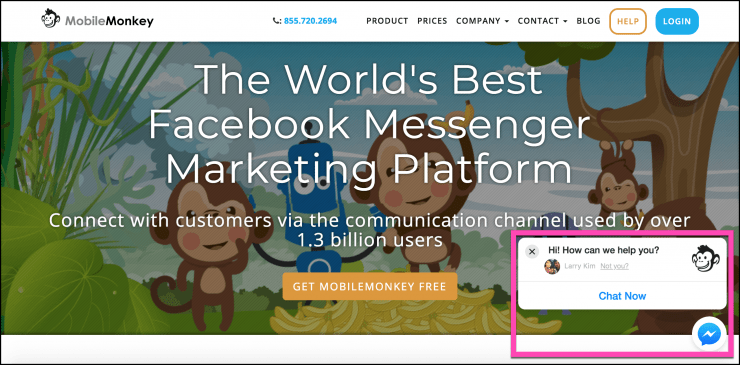
See for yourself what interacting with an OmniChat website customer chatbot is like.
Click the “Chat Now” button in the bottom right of this page or any page on Customers.ai and say hi!

Ready to launch your own OmniChat web chat that detects if a user is logged into Messenger or not?
We’ll go over the quick 2-step process to installing Facebook Messenger customer chat to a WordPress website powered by Facebook Messenger marketing platform, Customers.ai. Max interaction and automation engage!
By the way, if you’re not using WordPress, follow our Facebook Messenger customer chat widget installation instructions for Google Tag Manager. You can also do some recommended reading of handy Facebook and Instagram Messenger templates.
Now, here’s how to add Facebook Messenger chat to a WordPress website in two steps:
- Create and customize a customer chat widget.
- Install the code to your site using a tag manager or WordPress plugin.
Super quick break-down here followed by tips on designing the most engaging on-site WordPress live chat bot.
Create a Facebook Messenger Customer Web Chat Widget
Option 1: If you’re running a WordPress site, you can install the WP-Chatbot WordPress plugin and quickly add Customers.ai’s OmniChat widget to your site.
Option 2: This option works by generating a little Javascript code that you can add to your website template or tag manager.
Now the options above merge into one easy web chat customization tool. Everyone follow along!
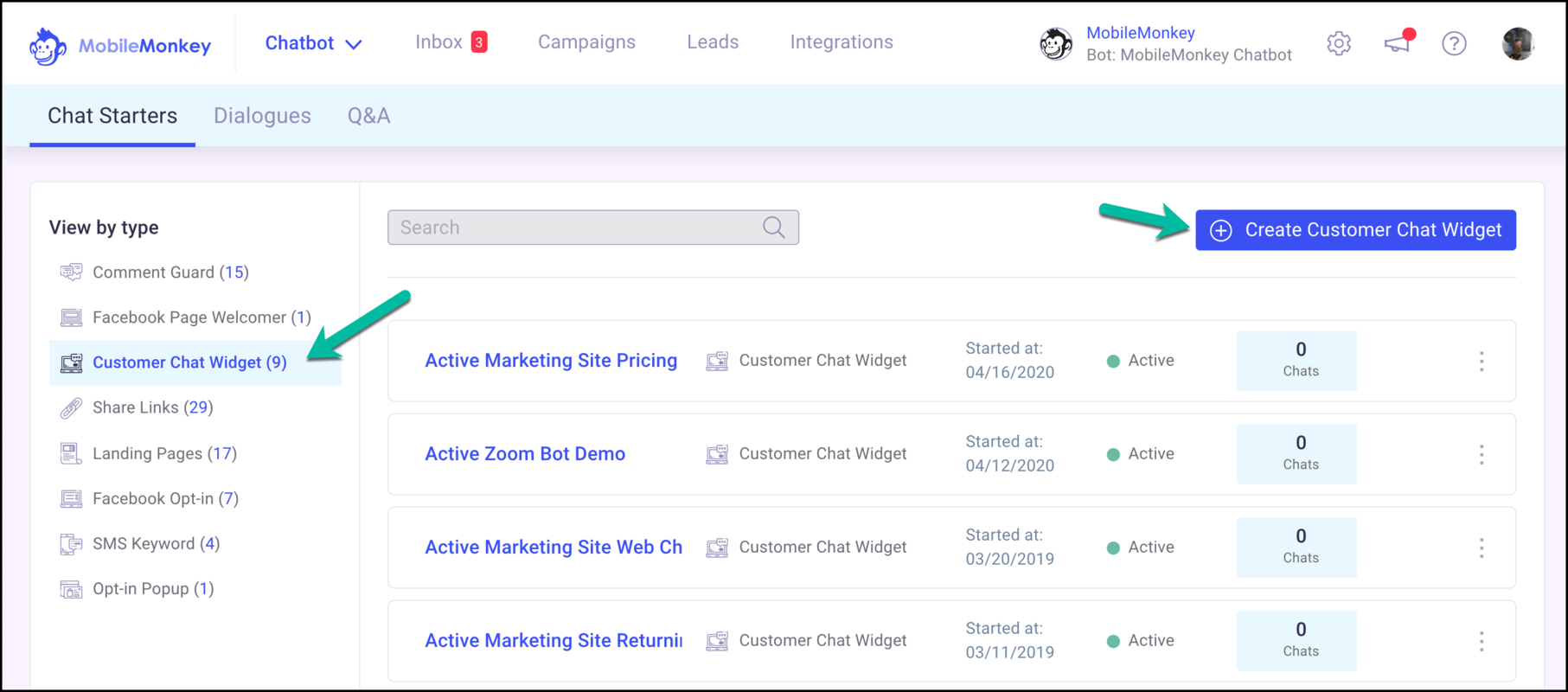
Go to Chatbots > Chat Starters > Customer Chat Widgets and click the button to “Create Customer Chat Widget”:

Go through the setup steps for your the Facebook Messenger website chat widget:

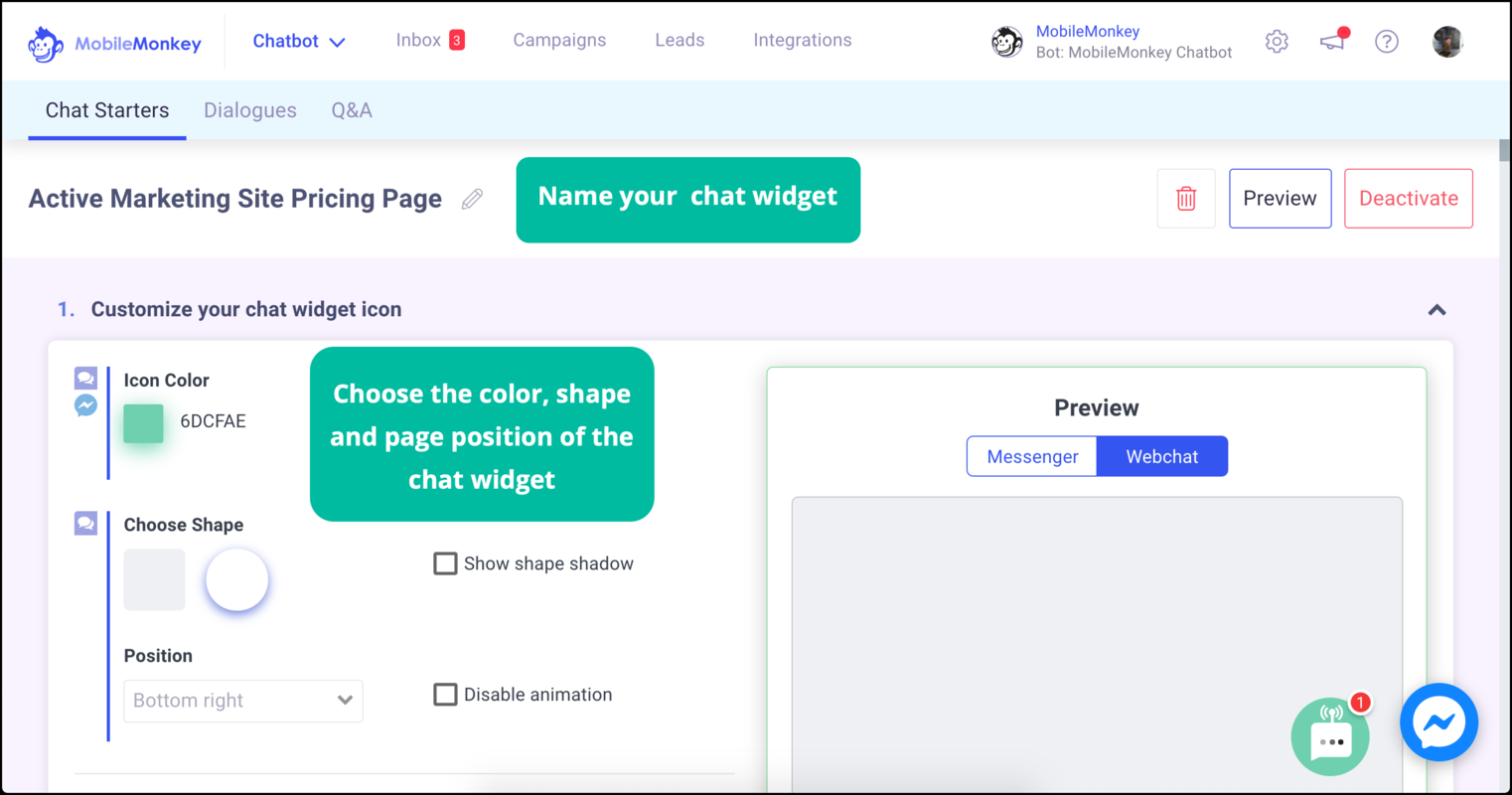
First, name the chat widget something descriptive. For example, you can have a different chat widget on your pricing page than the rest of your site, so call one “Pricing Page Widget” and the other “General Chat Widget.”
Next, choose the color, shape, page position, and optional animation for your chat widget look.
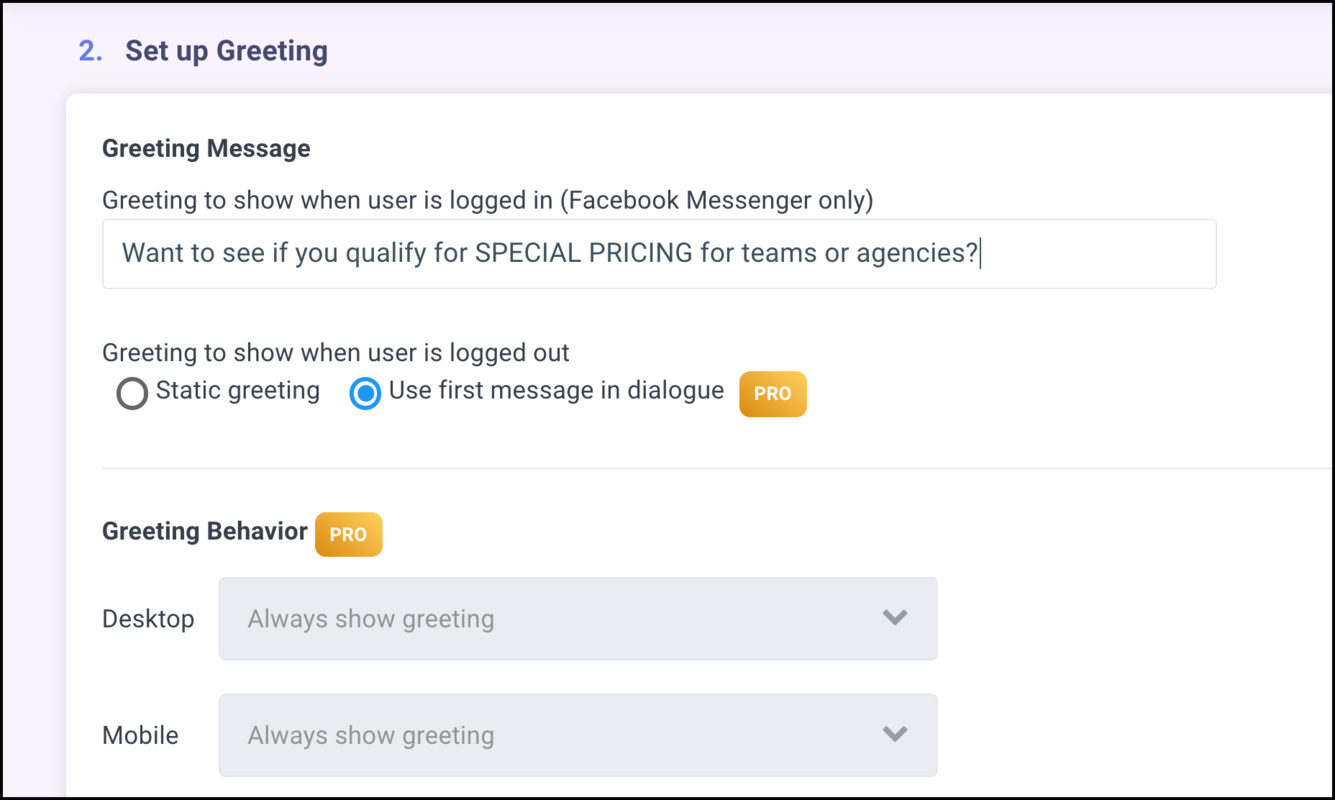
Then, customize the greeting message that will show up in a box around the chat widget for new visitors to your site. You can specify a different message for Facebook Messenger customer chat and for web chat (non-logged in visitors).

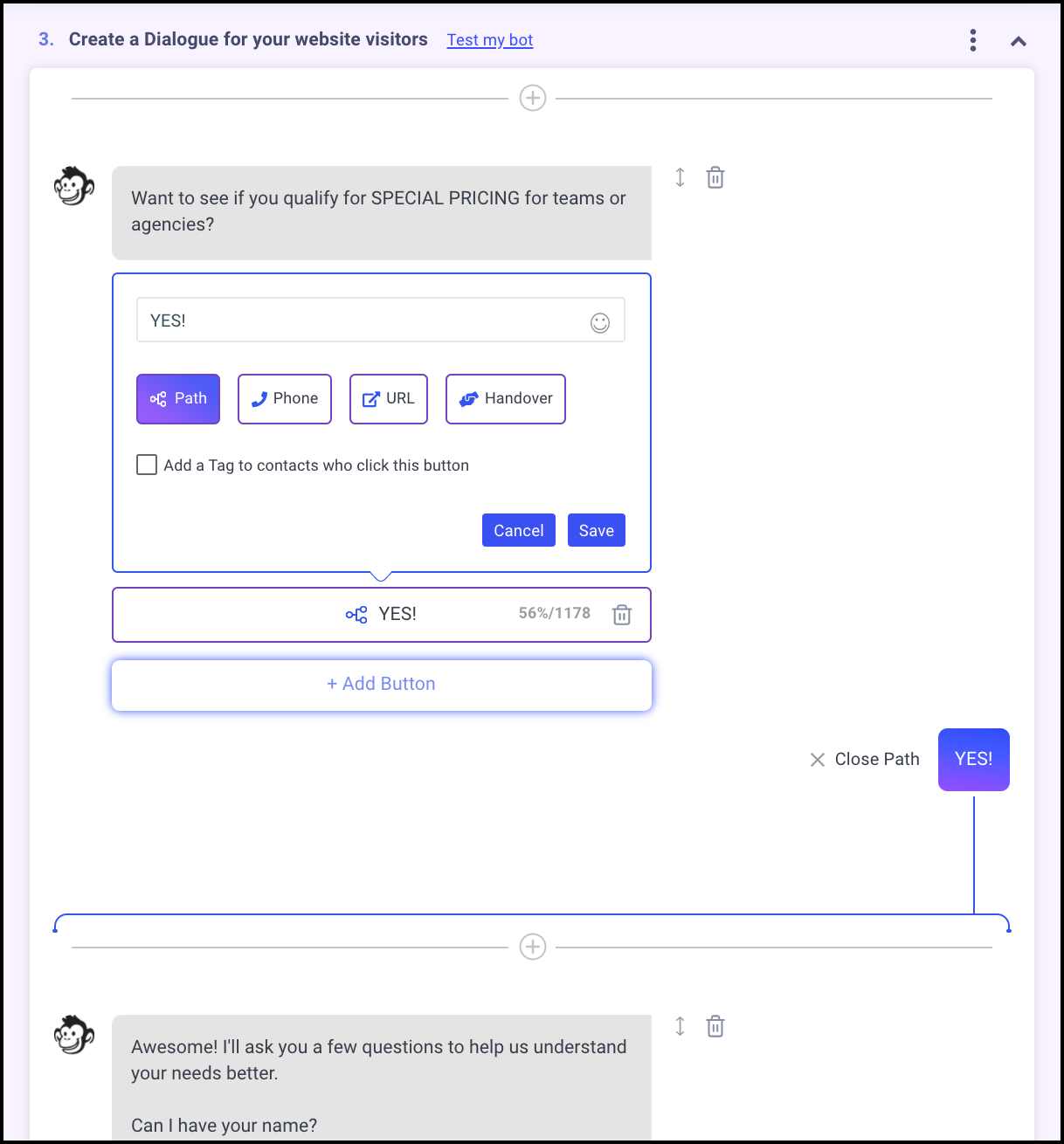
Next, it’s time to write the chat conversation flow. Give the visitor a menu of options like a phone tree to help guide them to the information they’re looking for. Connect responses using “paths” to the next question or text in the conversation flow.

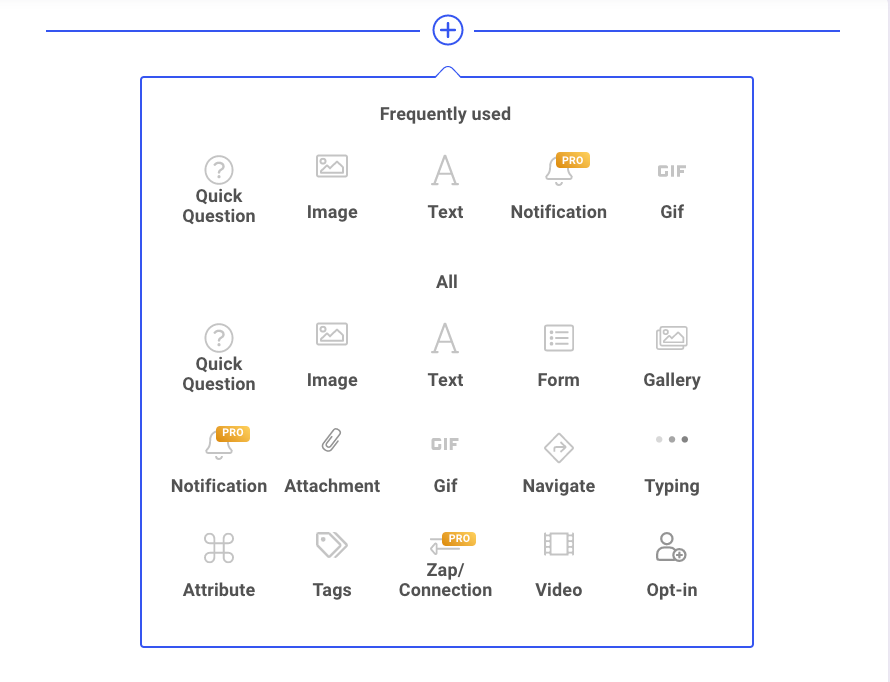
To add more content to the flow, click the “+” icon and choose from the different content widgets — like questions that require user replies, text, images, animated GIFs, attachments, and more.

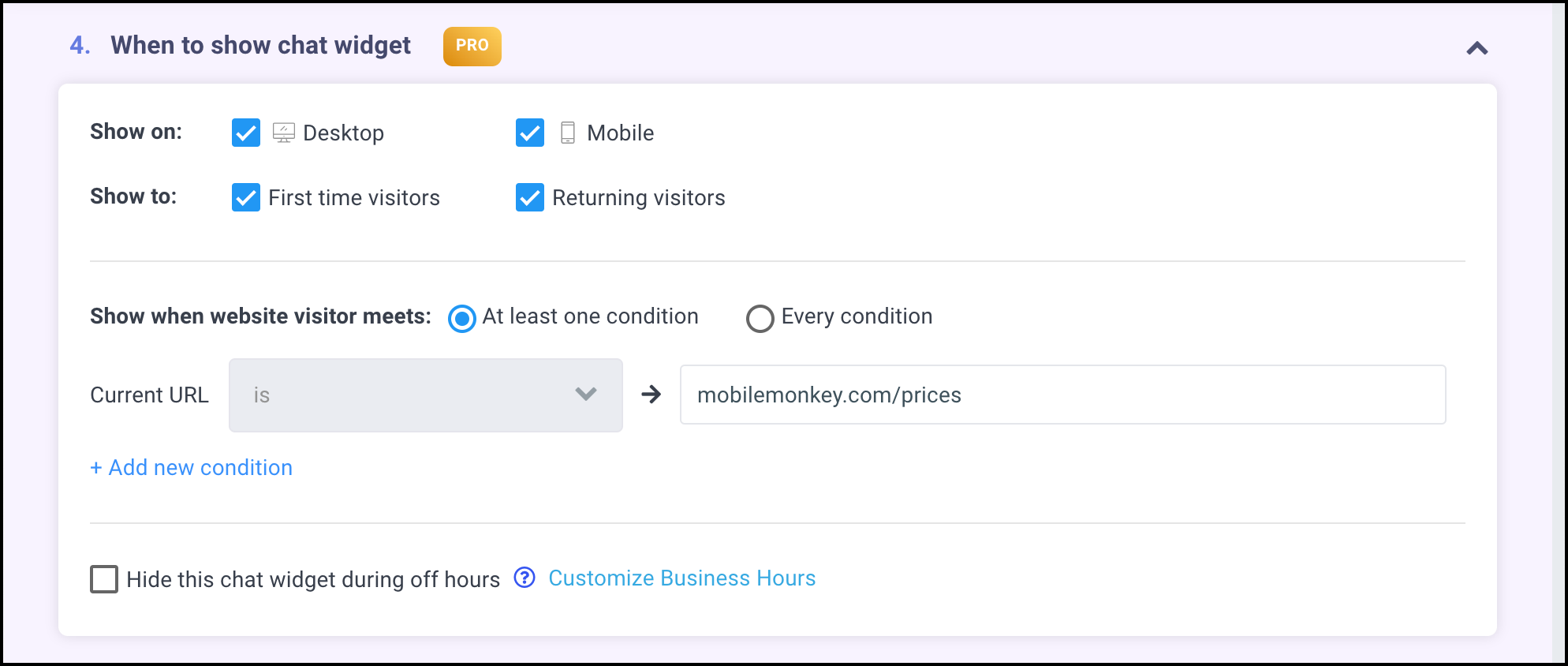
When you’ve completed the conversation flow, you have the option to show this particular chat only when certain criteria are met (mobile visitor, desktop visitor, first-time visitor, returning visitor, during business hours, and even only on certain website pages).

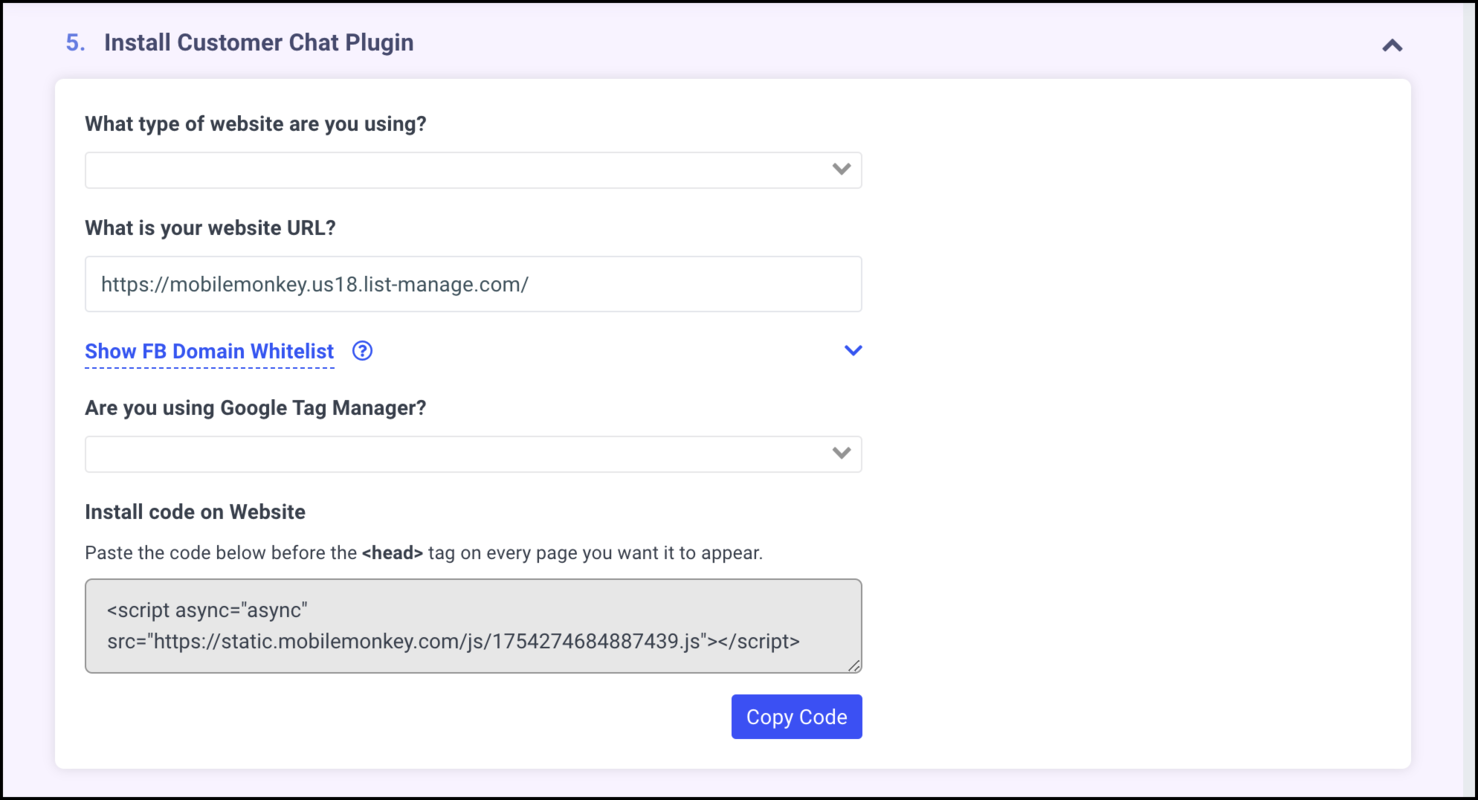
Next, tell Customers.ai the domain you’re adding this customer chat widget to and how you plan to add the code snippet to the site. Customers.ai will give you code to add install on your site.

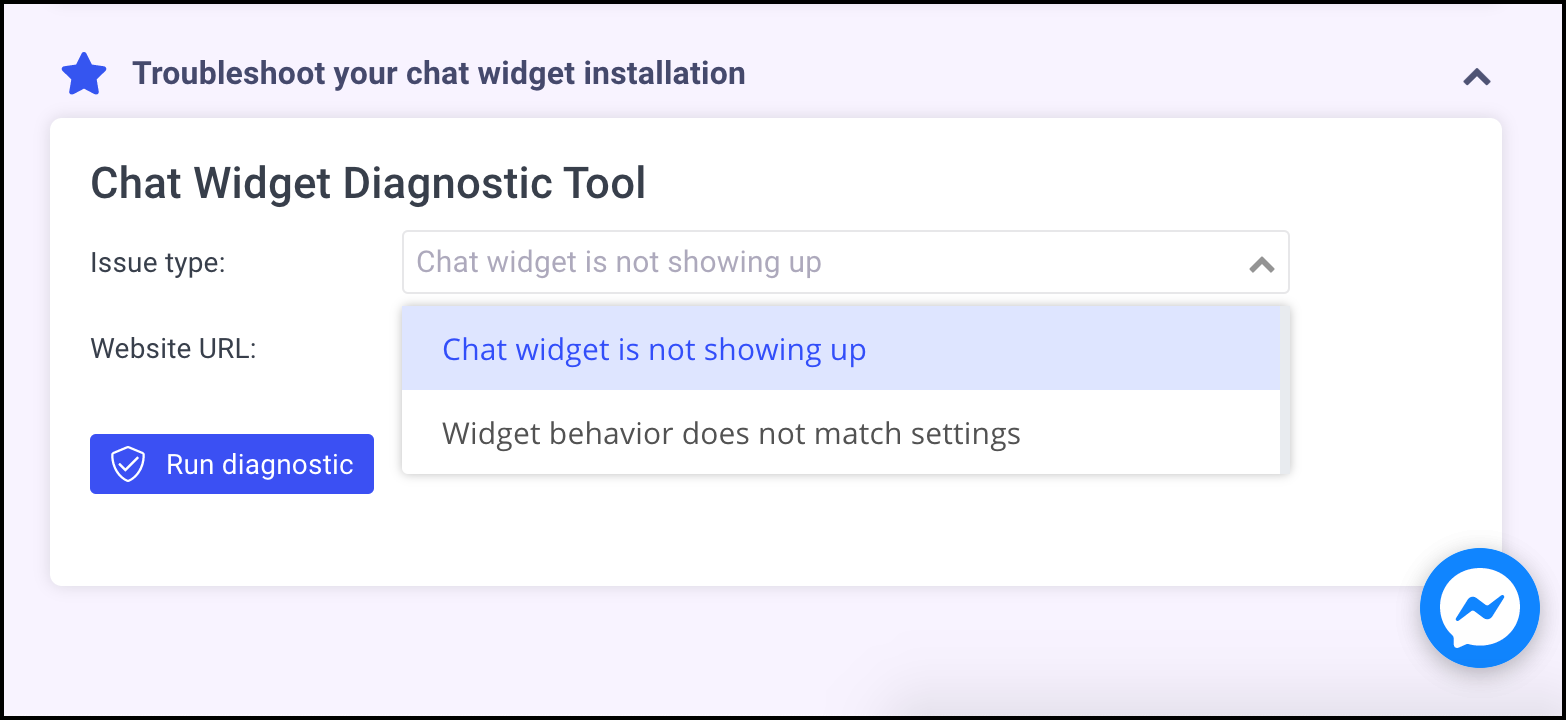
And last but not least, there’s a troubleshooting diagnostic tool to give you more info on issues that might be causing your widget to not show up or not behave like expected.

Voila! You’ve got a brand new web chat and Facebook Messenger customer chat widget on your WordPress website.
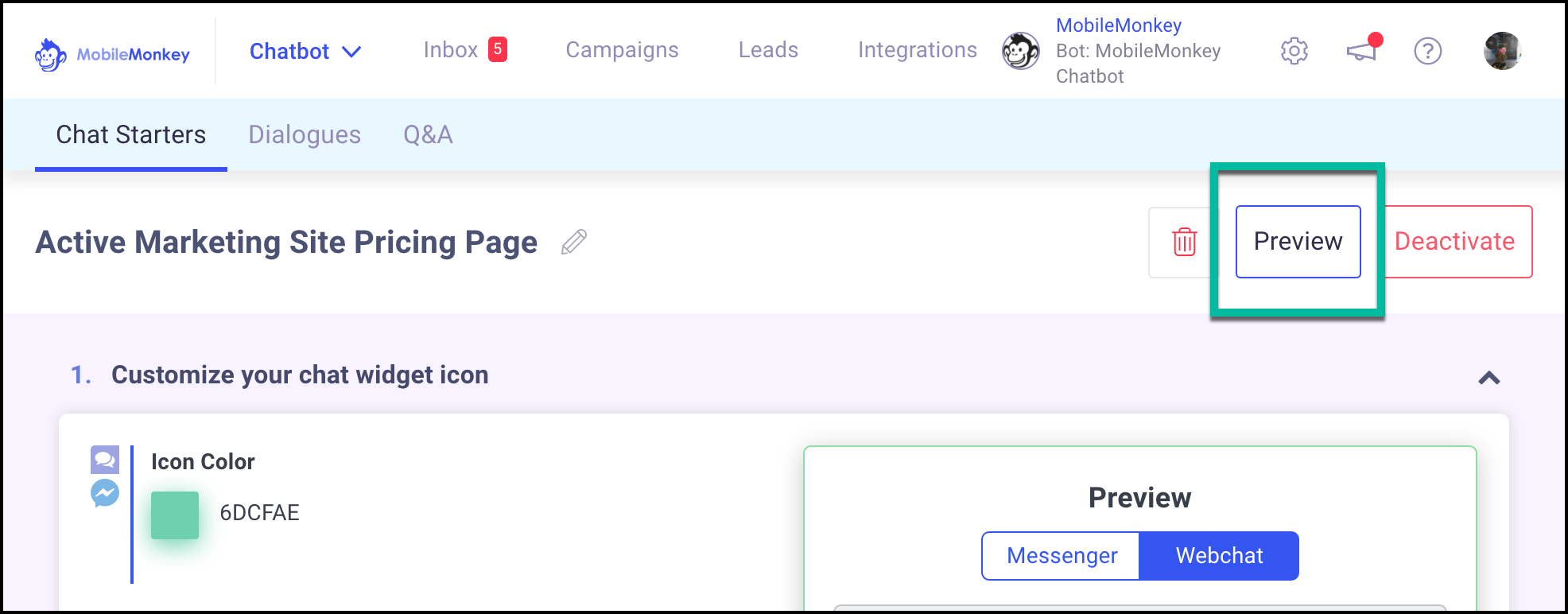
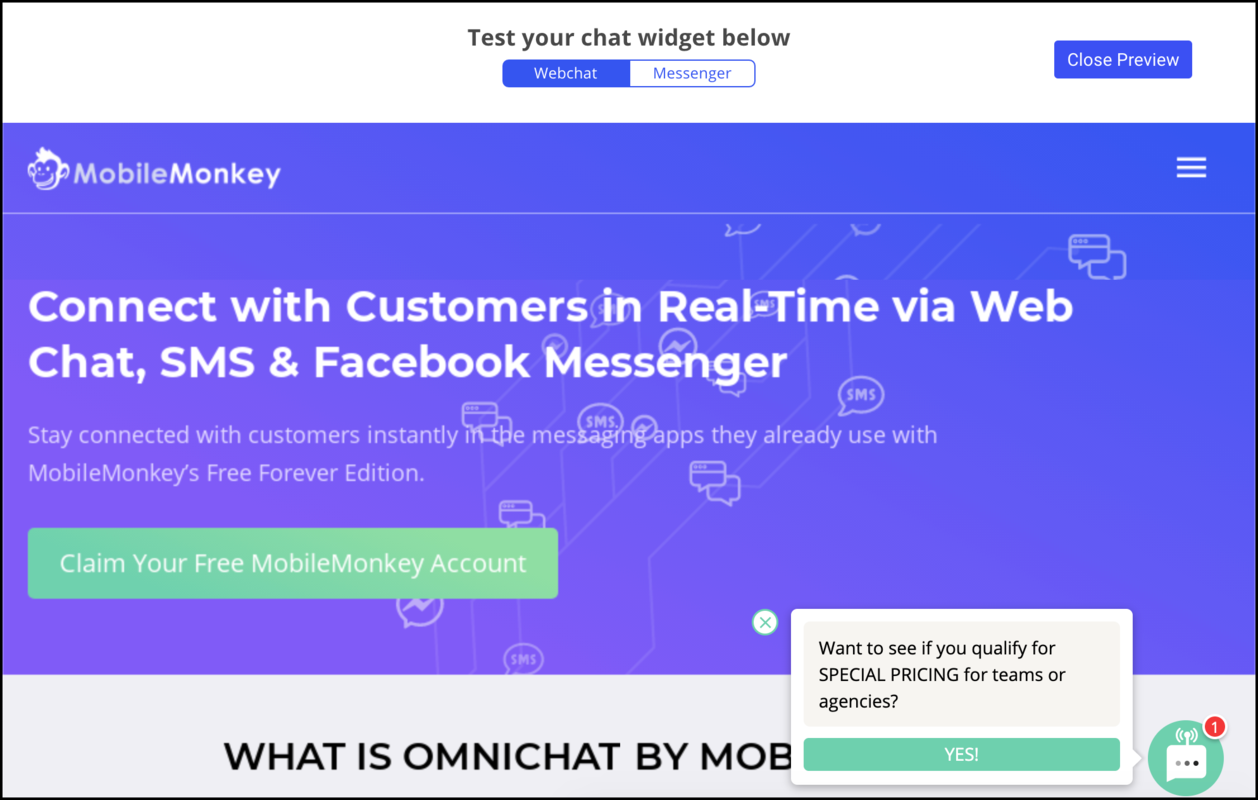
In fact, you can preview this web chat widget using the Preview feature at the top of the chat widget setup page:

The tool will let you toggle between webchat mode and Messenger customer chat widget mode, if you have both enabled.

Find Facebook Messenger customer chat recommendations below.
Facebook Messenger Customer Chat for WordPress Best Practices
Facebook released the customer chat widget at the end of 2017. In the announcement they suggested a couple things.
Join Today’s Webinar with Larry Kim!
Or Register for the Free Replay
Learn all about NEW 100% Meta-Approved Automation Tools from Customers.ai with a spotlight on features to 10X Instagram & Facebook Engagement and turn social media into a revenue driver for your business.

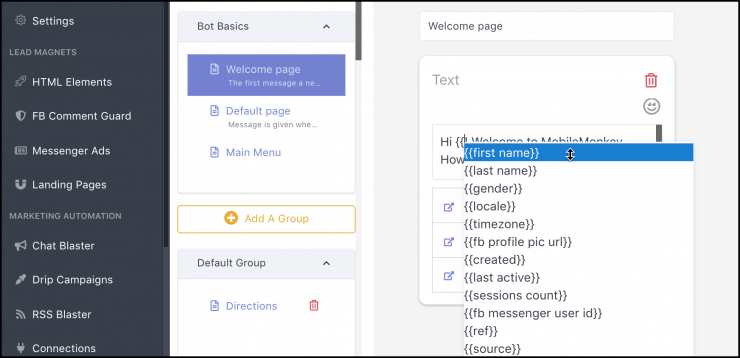
Facebook customer chat tip #1: Use a welcome message with first name
When someone clicks the button on your site to chat now, your Customers.ai chatbot can greet the user “Hi, <first name>!”
In Customers.ai, use the chatbot builder to edit your Welcome page.
Type two left-curly-brackets to see all the user variables you can include in the chat text. {{firstname}} will include the user’s first name from their Facebook profile.
See all the Facebook system variables — those automatically shared by default to Facebook Messenger marketers on the Customers.ai platform:

Facebook says:
Including your customer’s first name in the greeting message of both new and existing threads is a nice way to drive customer engagement.
WordPress live chat tip #2: Remind users they can always pick conversations back up in Messenger
One of the major advantages of Facebook Messenger customer chat with chatbots is persistent conversations tied to customer profiles.
Live chat and other on-site chat platforms don’t keep a history of chats and they certainly don’t tie chat history to a rich customer database that can inform marketing objectives.
Because we’re using Facebook Messenger, conversations can happen on mobile and desktop, in the Messenger app, on Facebook, and within your website chat widget. All with a unified chat history!
Facebook tells us to let users know that they can contact a business any time from the Messenger app:
Having a conversation begin on your website and continue it on Messenger is a new experience for many customers. Including text to remind people that the conversation can continue even if they leave the website is helpful context for navigating this new experience.
Facebook even gives us some helpful examples:
“If you ever need to return to this conversation, look for us in your Messenger inbox.”
“We’re currently out of the office but will reply as soon as we’re available. Look for a reply from us in your Messenger notifications.”
All the benefits of website chat — more conversions, quick answers for customers — with a laundry list of next-level unicorn advantages for using Facebook Messenger’s persistent chat, and Customers.ai’s Facebook Messenger marketing chatbot?
Get Customers.ai free and install your website customer chat widget in 10 minutes today.
Get Started with WordPress Live Chat in 2021!
Important next steps to get started with WordPress live chat plugins:

This is brilliant and super helpful.
One of the biggest challenges for marketers is to have conversation continuity with target audience/customers. It is not that easy to achieve.
But the way bots help in carrying a conversation from one platform to another using bot with so much ease will definitely find lot of favor from businesses and customers alike.
Thanks for sharing, Umair. I’ve also seen that the continuity aspect can be a challenge, keeping a conversation going once you’ve interacted is can be as tough as making initial contact. Facebook Messenger automation opens up an opportunity for businesses in this regard.
Does mm chatbot work with fb lite?
I can’t open the chatbot on your site and when I get messages on my site. They show up in my fb notifications but not on my fb lite message feed.
Hi Dara, good eye. Facebook Lite doesn’t have all the bells and whistles, and apparently, not chatbots.