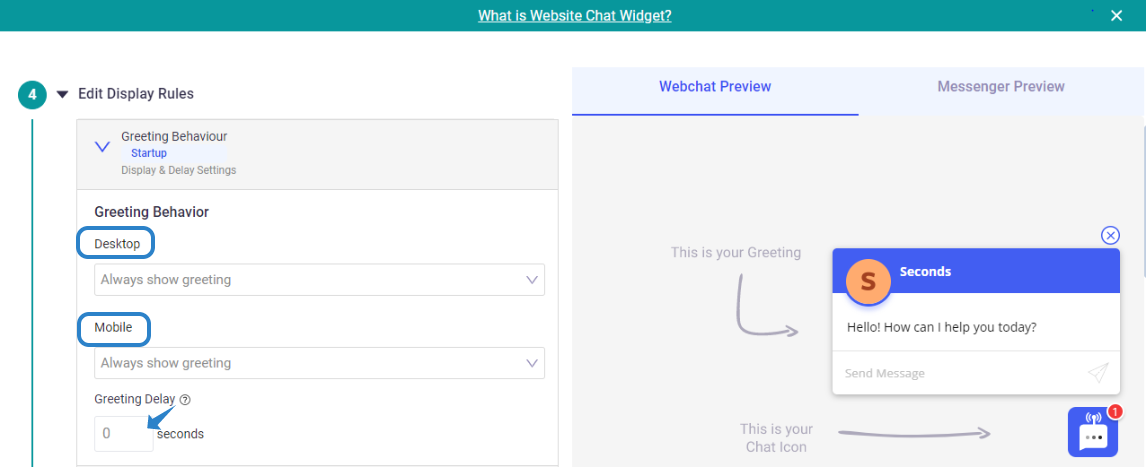
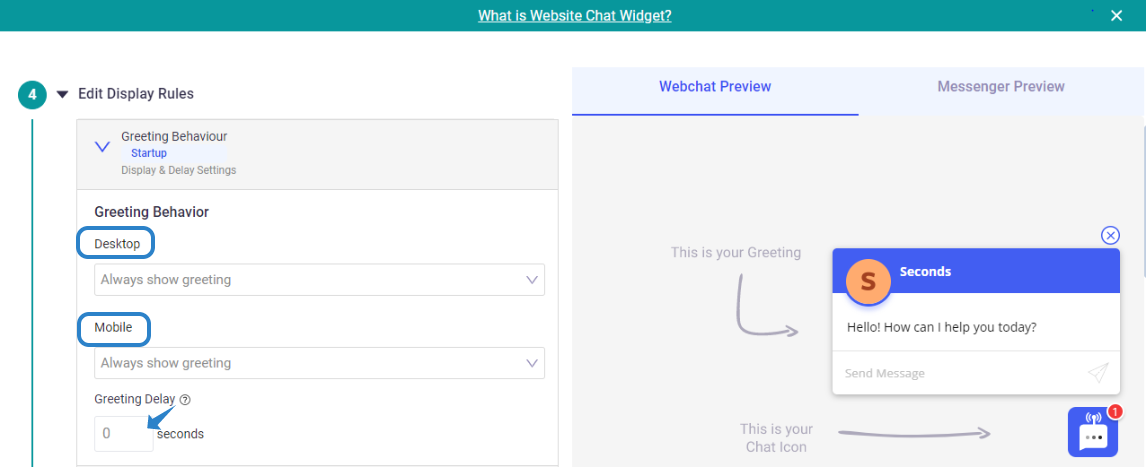
a. You can choose if you want your greeting to always show always hide or pop up after so many seconds. We suggest trying each one to see which one your users respond to best.
 b.
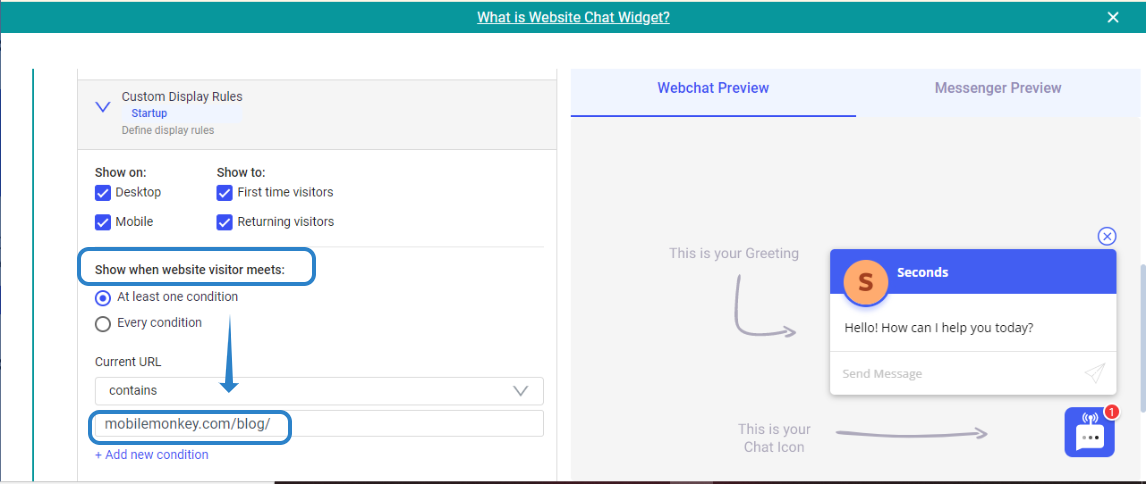
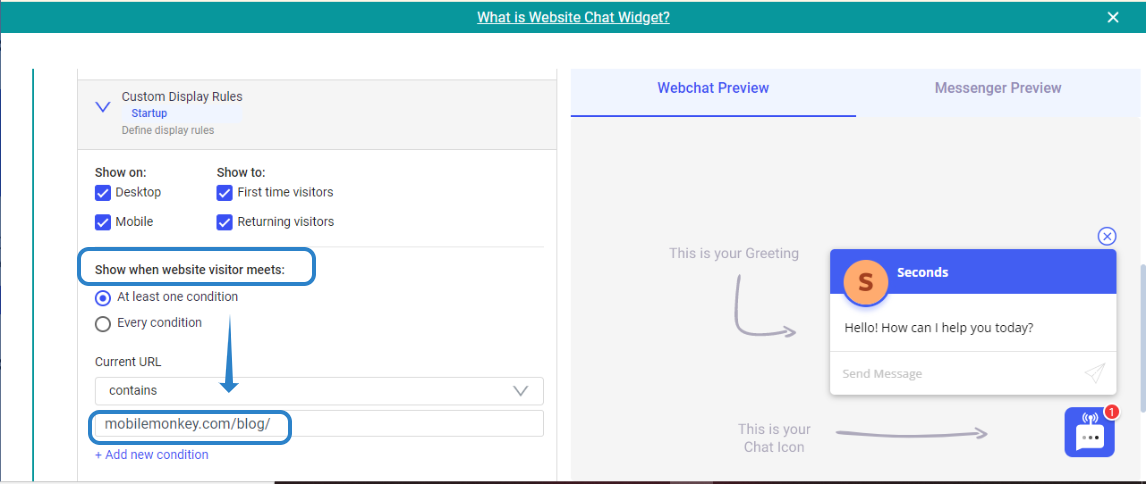
b. You can specify which pages this chat widget will display. This allows you to personalize the conversation based on which web page your users are. For example, I just want to show this chat widget to users on by blog. Therefore, I will change the operator to
"contains" then, set the
URL to
mobilemonkey.com/blog/. In fact, this can be as simple as
/blog as long as the code is installed on your website.
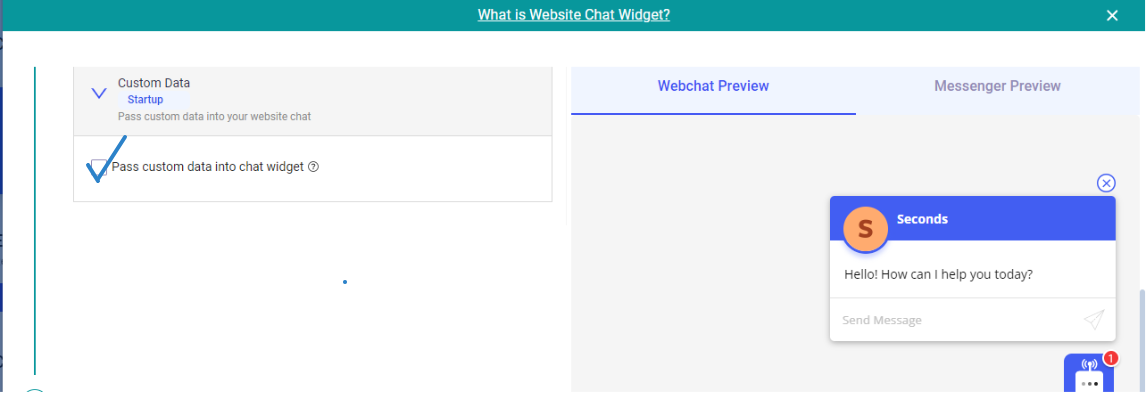
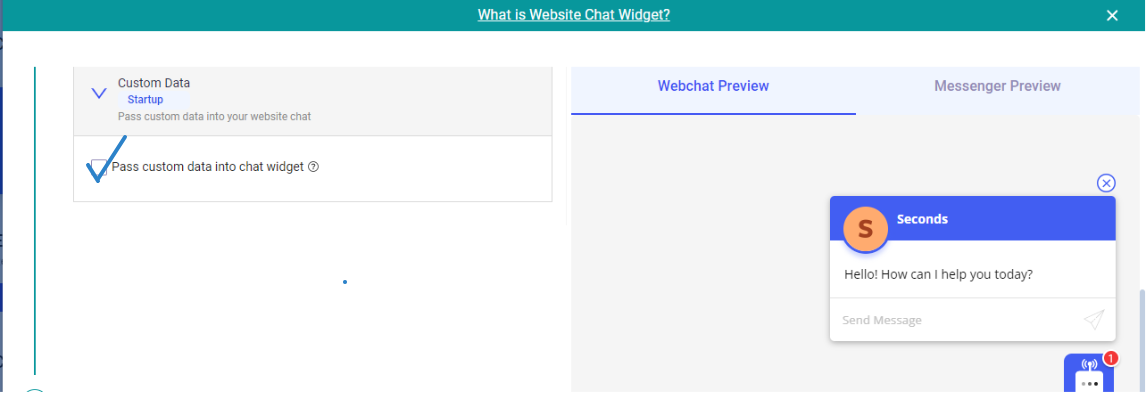
 c.
c. If you are on the Startup, Agency or Team custom plan, you can send custom data into your website chat widget. When our Javascript is loaded, we will be able to read any tag or attribute data set by your website and set it on the website visitor's contact record after they engage with the chat widget. This will require some technical implementation on the website. More details on this
article.





 b. You can specify which pages this chat widget will display. This allows you to personalize the conversation based on which web page your users are. For example, I just want to show this chat widget to users on by blog. Therefore, I will change the operator to "contains" then, set the URL to mobilemonkey.com/blog/. In fact, this can be as simple as /blog as long as the code is installed on your website.
b. You can specify which pages this chat widget will display. This allows you to personalize the conversation based on which web page your users are. For example, I just want to show this chat widget to users on by blog. Therefore, I will change the operator to "contains" then, set the URL to mobilemonkey.com/blog/. In fact, this can be as simple as /blog as long as the code is installed on your website.  c. If you are on the Startup, Agency or Team custom plan, you can send custom data into your website chat widget. When our Javascript is loaded, we will be able to read any tag or attribute data set by your website and set it on the website visitor's contact record after they engage with the chat widget. This will require some technical implementation on the website. More details on this article.
c. If you are on the Startup, Agency or Team custom plan, you can send custom data into your website chat widget. When our Javascript is loaded, we will be able to read any tag or attribute data set by your website and set it on the website visitor's contact record after they engage with the chat widget. This will require some technical implementation on the website. More details on this article.