MobileMonkey OmniChat Widget
What is an OmniChat widget?
OmniChat is a smart chat plugin that loads a native webchat widget when the website visitor is NOT signed into Facebook, or if the browser is preventing the Facebook widget from loading. OmniChat will prioritize the Facebook widget, so if it knows that the user is logged into Facebook or if the user is a known Facebook user, it will always load the Messenger widget. If not, it will default to a native webchat.
Will my bot work with Webchat?
Yes, your bot will work on webchat as well as the Messenger widget.
How do I respond to messages sent from Webchat?
Messages from webchat will appear in your MobileMonkey inbox, along with messages sent to the Messenger widget. You can also see/respond to webchat messages from the MobileMonkey mobile app. Download our mobile app (MobileMonkey Chat) from the Android or iOS app store.
When a Webchat user interacts with my website, what name does MobileMonkey show in Inbox?
Webchat users will appear in your MobileMobkey inbox as "Guest 1", "Guest 2", "Guest 3", etc.
Can I update the name of Webchat users?
Yes, we will support "first name", "last name", and "full name" attributes in the Quick Questions widget (for text answers only). You can use this widget to ask for names and the name attribute will update accordingly in the contact record.
You can also manually update a Webchat contact's name from your MobileMonkey inbox.
Will my greeting and chat widget settings work on Webchat?
Yes, all settings in the customer chat widget will work with Webchat.
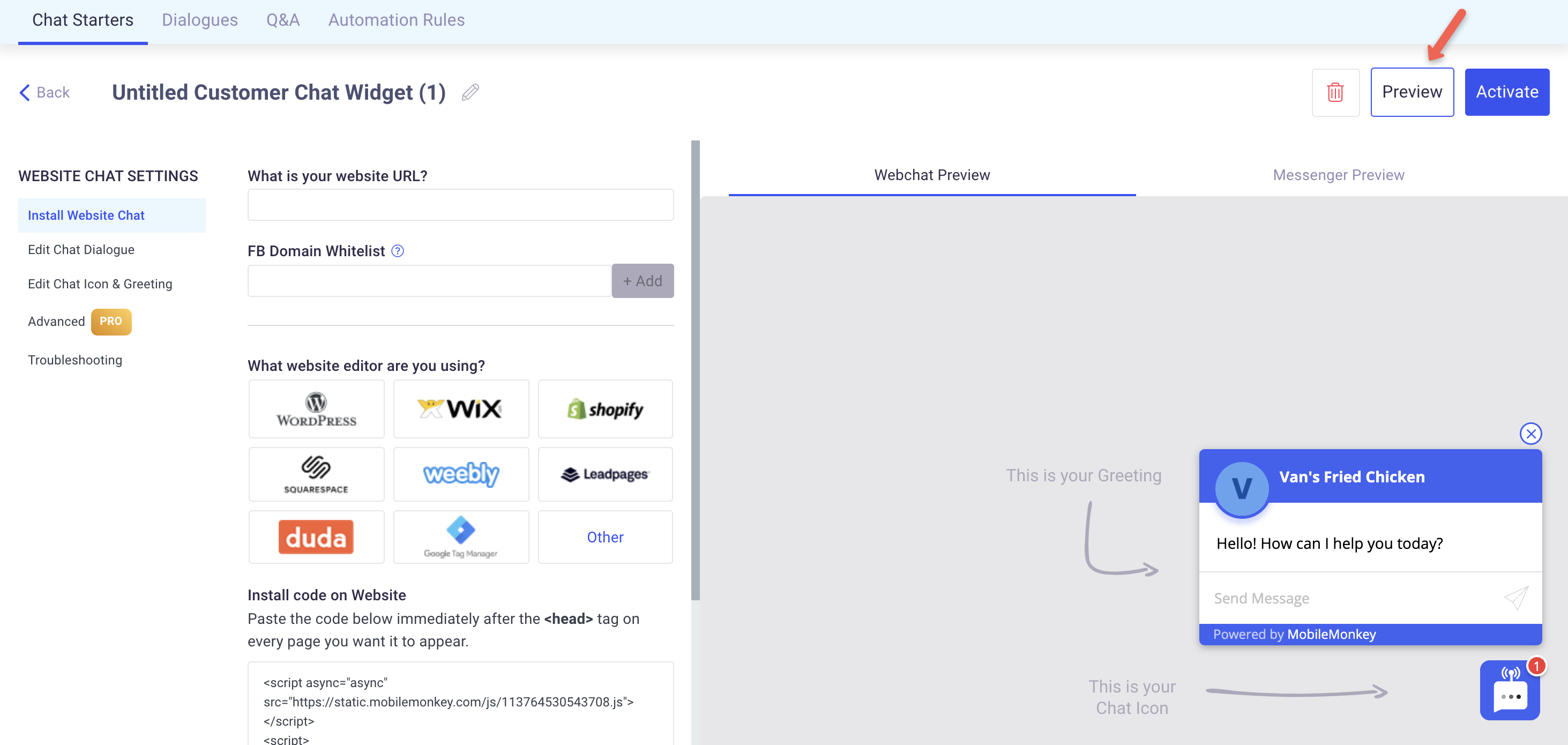
How do I preview the chat widget?
You will see an inline preview of the chat icon & greeting on the "Install Website Chat" screen.
To generate a live, interactive preview of your chat widget, click on the "Preview" button at top of the website chat setup screen. Toggle between Messenger & Webchat to see how t will look on each channel.

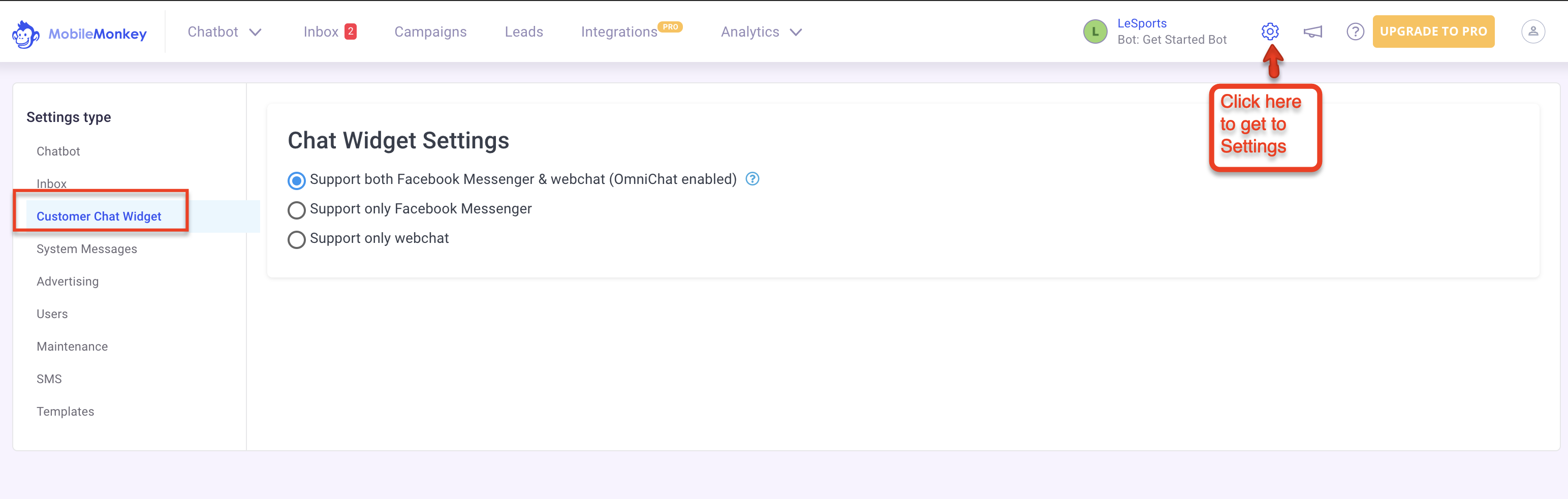
Can I disable OmniChat?
Yes, you can go to Settings > Customer Chat Widget to adjust your chat widget to support Messenger only or Webchat only.

I'm using the WordPress plugin. Will I have access to OmniChat automatically?
Yes, pages connected through WordPress will automatically have access to OmniChat.
Can I still get a Messenger Opt-in from Webchat users?
Yes, in your bot dialogue you can use the "Messenger Opt-in" widget that will send users to Messenger, where you can get their opt-in.
Can I remove the "Powered by MobileMonkey" branding on the Webchat window?
In order to remove the "Powered by MobileMonkey" text you'll need to upgrade to a paid account. We will remove this automatically for any pages with a paid subscription.
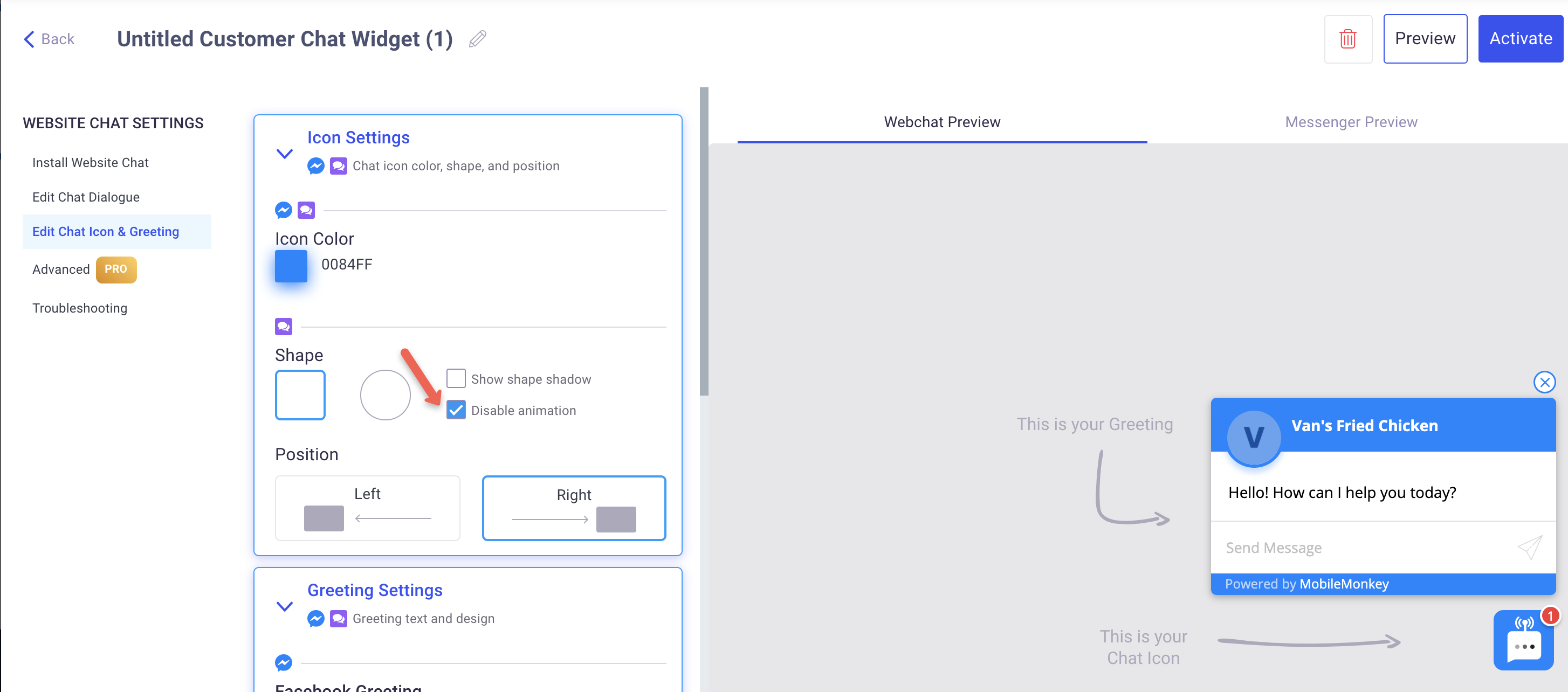
Can I disable the animation on Webchat?
Yes, you can disable the animation on the Webchat widget under the "Edit Chat Icon & Greeting" section of your Website Chat setup:

What does the greeting setting for "Use first message in dialogue" do?
If you select this greeting option, we will use the first message in your dialogue as your greeting IF you have a quick question or Text widget. If you have another widget type as your first message we will hide the greeting. Additional greeting types will be supported later
Can I choose to hide the greeting bubble on my website or delay it by a few seconds before showing it?
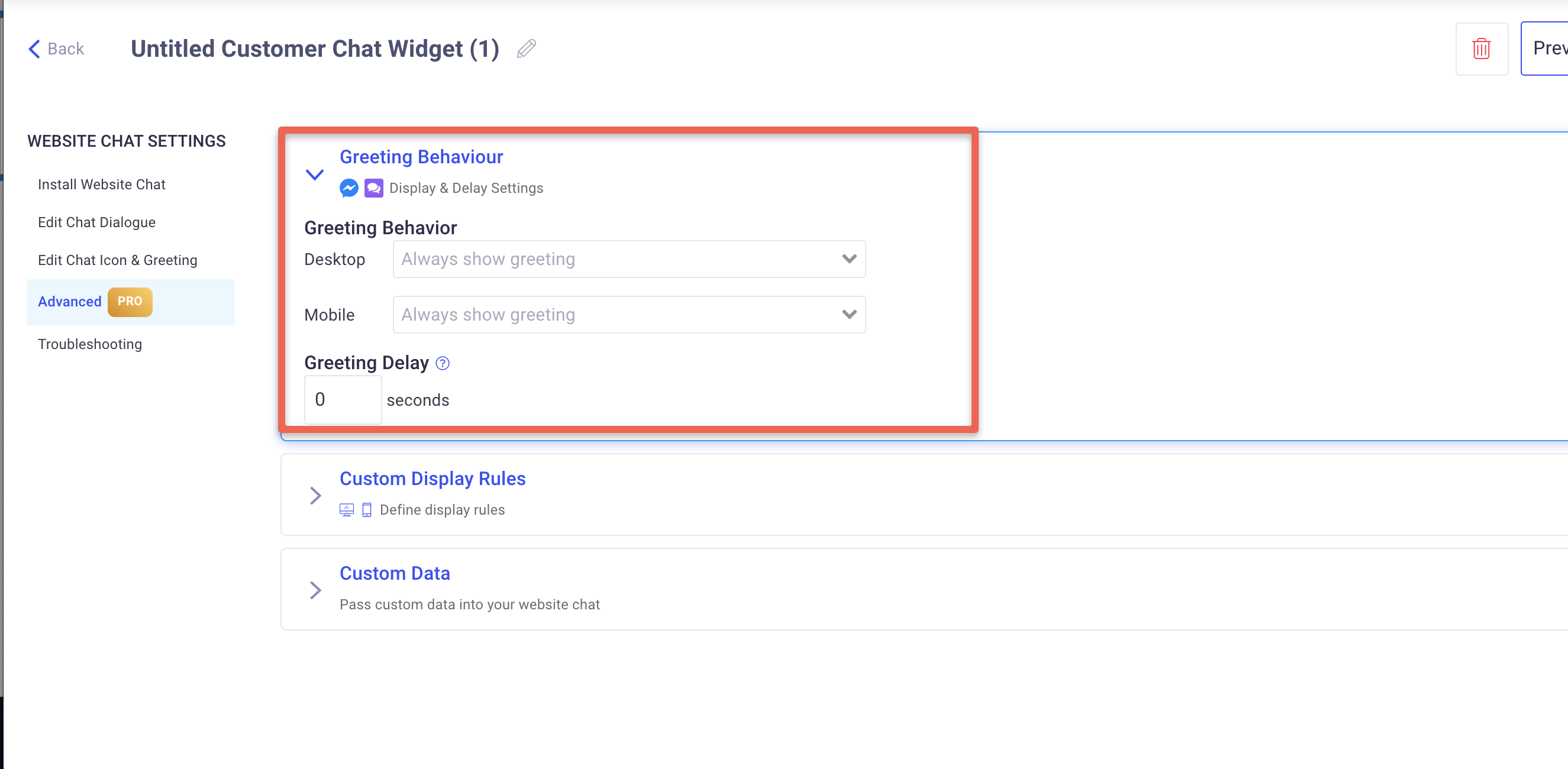
Yes, There are 2 fields you can use to control the way greetings are displayed on your website. You can access these settings in the "Edit Display Settings" section of your Website Chat Widget setup:

- Greeting Behavior - use this setting to always show, always hide, or show the greeting on the initial page load, then hide it.
- Greeting Delay - Use this field to add a 10-second delay on before showing the greeting.
Can I use a different Dialogue on different pages on my website?
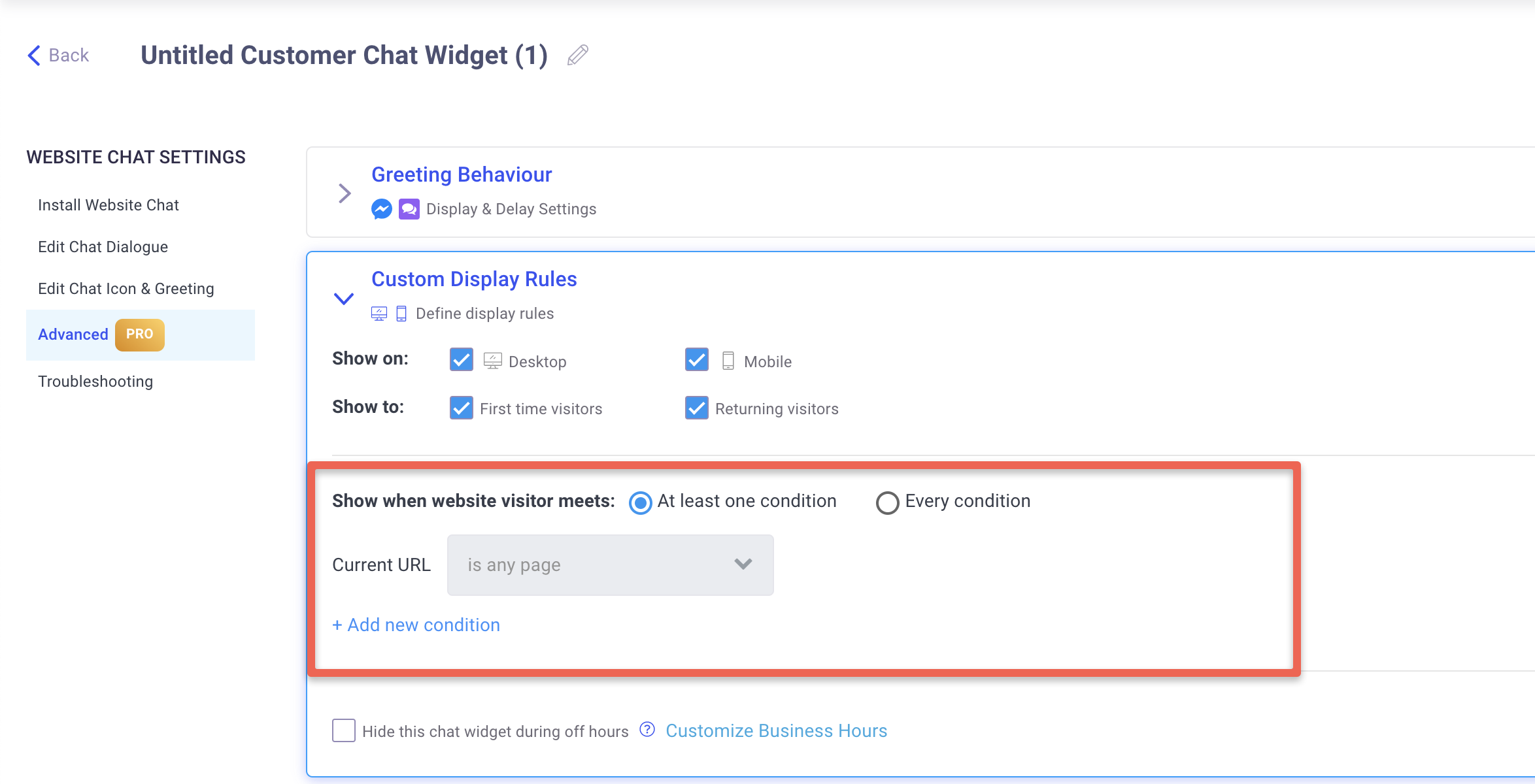
Yes, in order to use a different Dialogue on different pages you just need to create 2 customer chat widgets and use a URL rule in each of them to specify when you want that widget to show up. Then you can build a different Dialogue for each widget. T
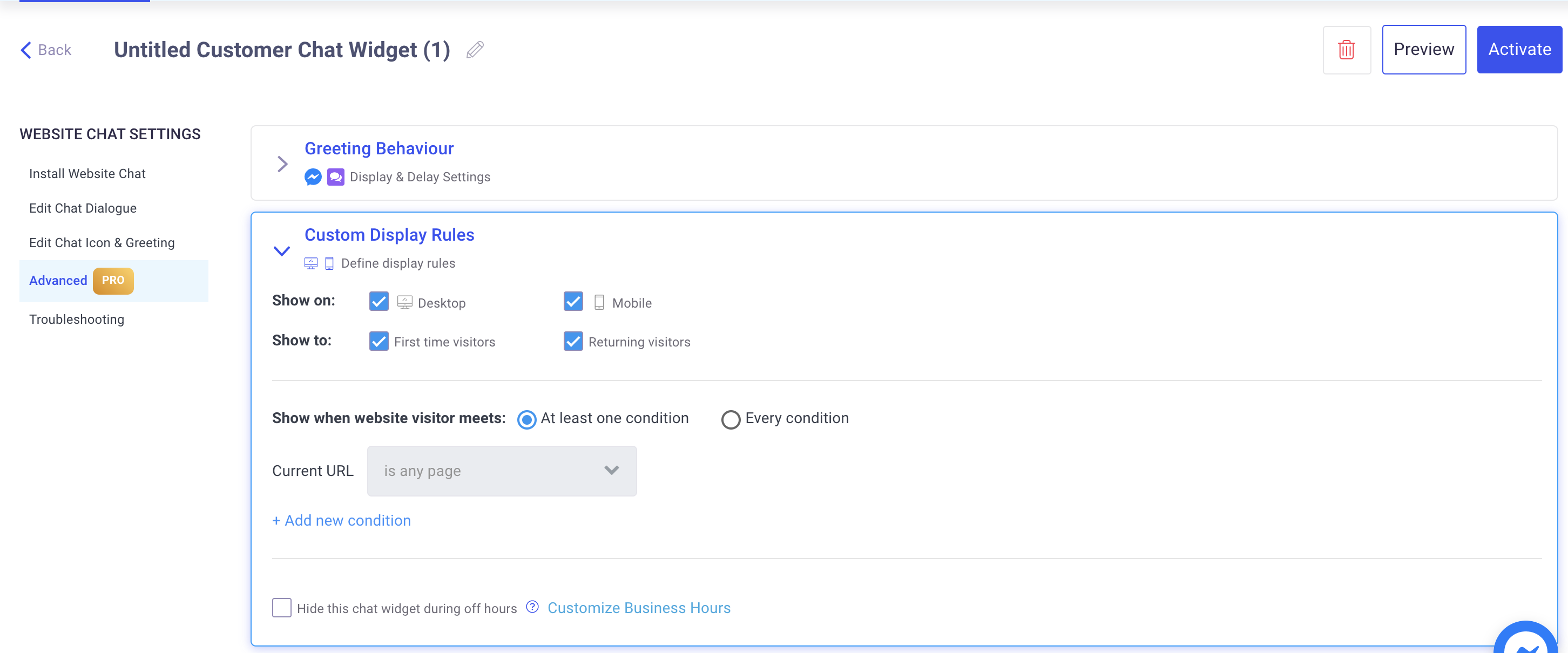
You can set the URL rules in the "Edit Display Settings" section of the customer chat widget:

Can I choose to show the greeting on some pages and hide it on other pages on my website?
Yes, in order to use different greeting behaviors on different pages on your website, you just need to create multiple customer chat widgets and use a URL rule in each of them to specify the widget behavior you want for each widget.
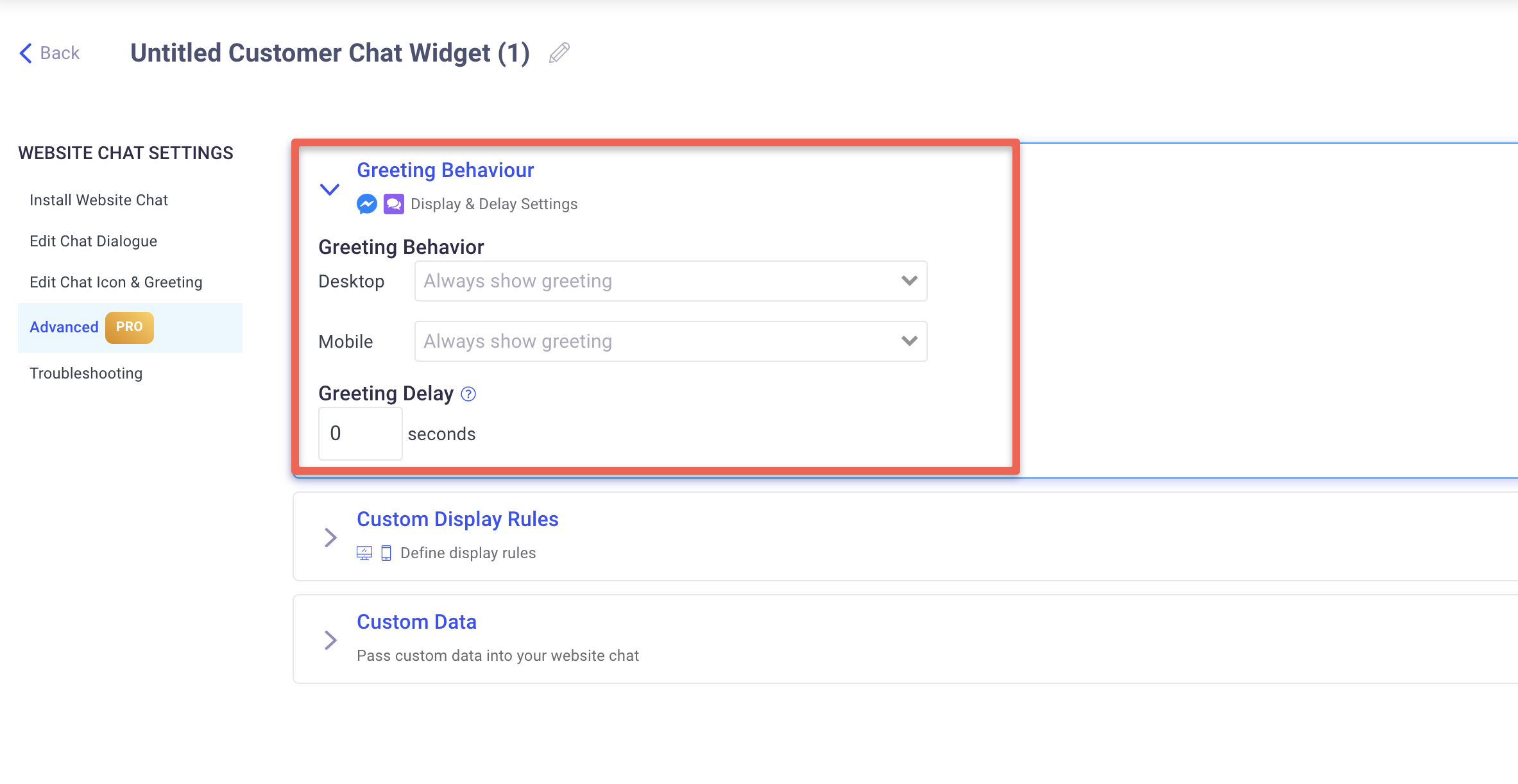
You set the widget behavior in the "Greeting Behavior" and "Greeting Delay" fields in the customer chat widget ("Edit Display Settings") :

You can set URL rules to specify which pages you want to use the above greeting settings: