Facebook Opt-Ins
There are two basic HTML elements designed to bring your bot more traffic from outside sources. These elements are as follows:
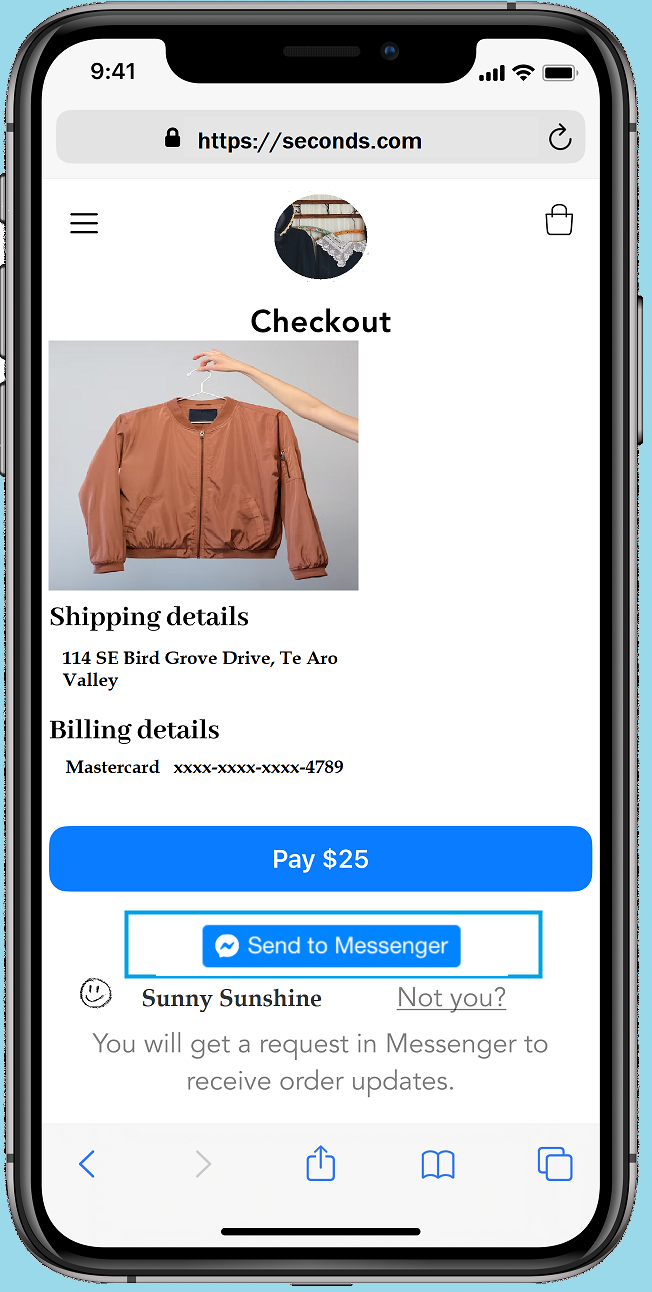
Send to Messenger Plugin

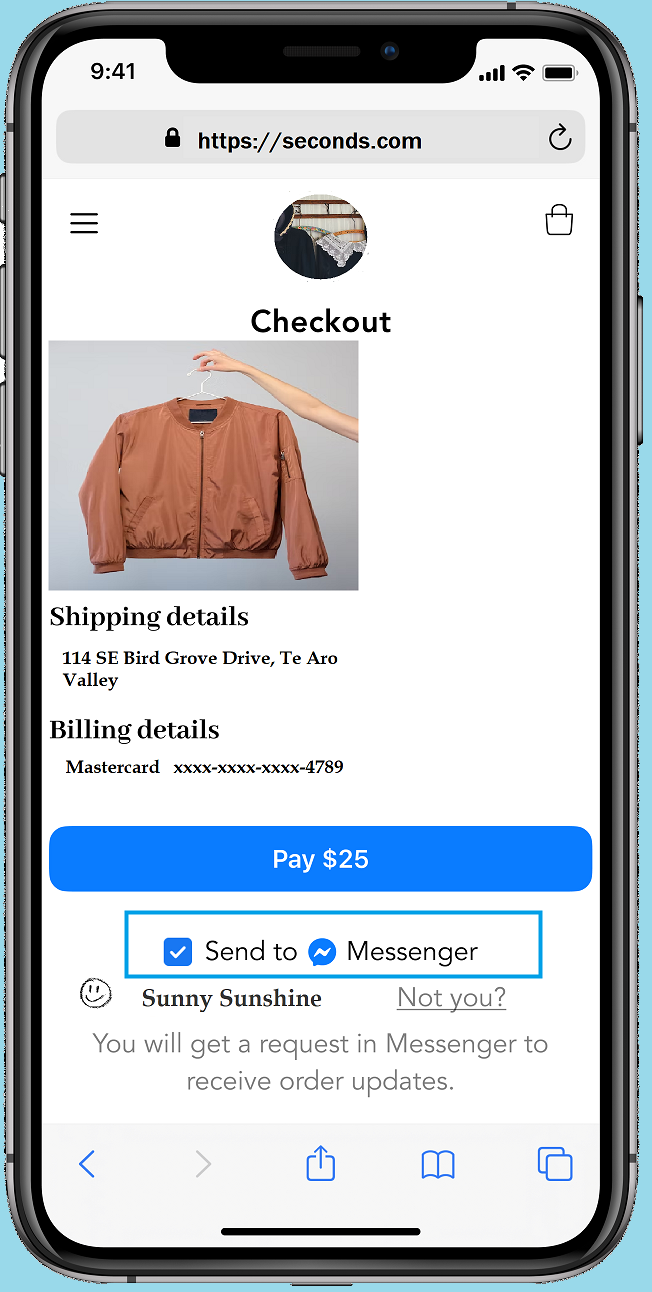
Checkbox Plugin:

These elements are a very valuable tool for lead generation, so be sure to try them out!
Installation Guide for Checkbox Plugin:
- Copy provided <script>
- Paste the script to page source code, typically used in <form> element
- Find <div> of element that will be used as submit, typically <button> element
- Paste attribute to button element onclick="confirmOptIn()"
- Add domain to the whitelist
Example of sumbit button:
<button type="submit" name="add" id="AddToCart" class="btn AddToCart btn-success AddToCart_hide_button" onclick="confirmOptIn()"><span id="AddToCartText">BUY NOW</span>
